Adding Google Maps on WordPress is extremely simple. You could either embed the Google Map to your WordPress website or use any plugin. Stay tight, Today we are going to learn how to add Google Maps to your WordPress website through 2 easy methods.
It’s always beneficial to show your business or areas where you are available for your services to your website visitors. Suppose you have a business to provide cleaning services to different areas. And think how it would impress your website visitors when you show your business areas on Google Maps to your WordPress website.
Table of content
Embed Google Map to WordPress
Embedding Google Map to WordPress is super easy in just 3 simple steps.
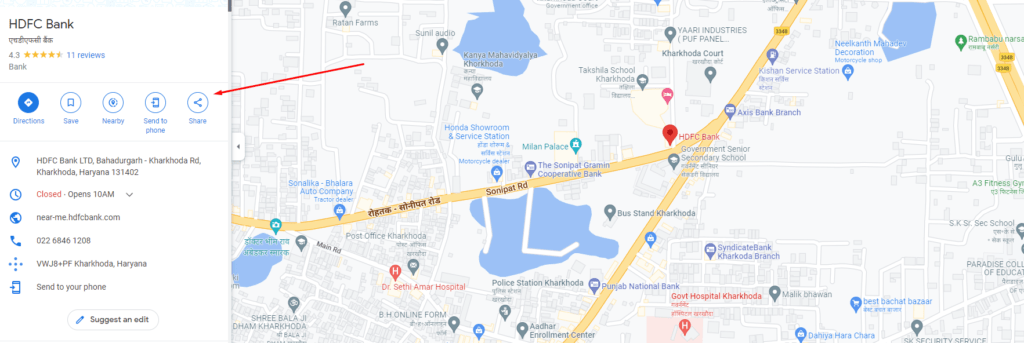
- Visit the Google Maps website and enter your business address.
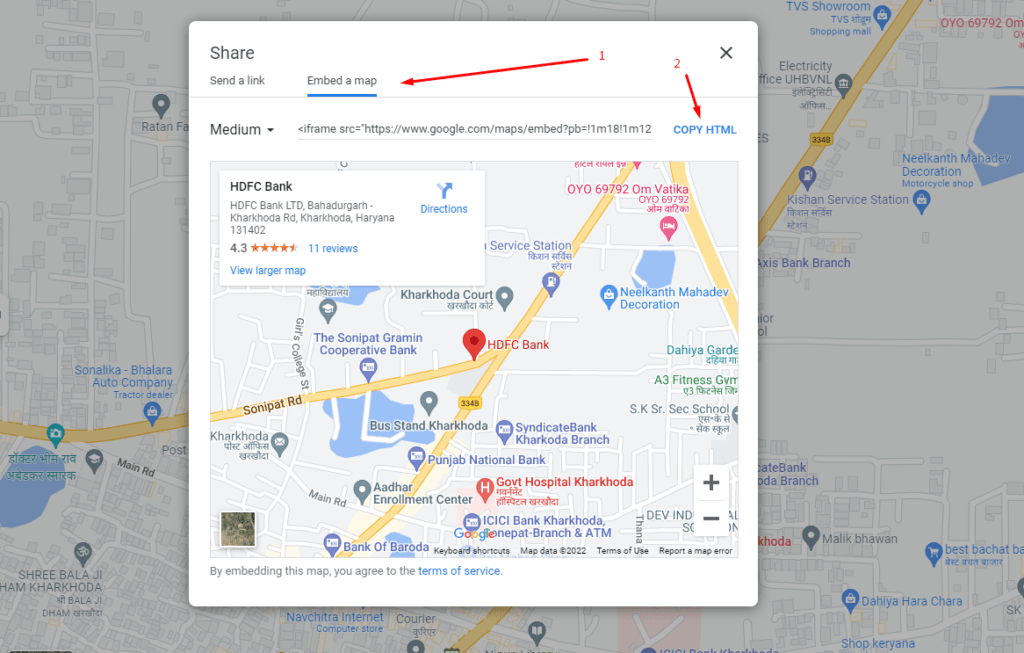
- Click on the share button and locate the Embed a map option.
- Go to your WordPress website and paste the embed code to the desired location.


Best WordPress plugin to add Google Map
Another easiest way is to add Google Map to your WordPress website. We are going to use the Responsive Google Map wordpress plugin. At the time of writing this article, this plugin is completely FREE.

- Install and activate the Responsive Google Map plugin on your WordPress website.
- Create your first map using Add New button.
- If you would like to display only a map, then enter the Latitude and Longitude under Settings / Map Locations.
- In case you want to show a marker to the Google Map, then locate the Advanced Settings / Marker Tab. And enter the marker details to display it with the map.
For More details, Please visit the Google Map plugin page and you can find the helpful videos to implement it on your website.
We believe this article will help you to add Google Map to WordPress. And if you enjoyed this article, then please follow us for more interesting and helpful tutorials. You can follow us on Facebook and Twitter.