Images play a crucial role to decorate a website, page, or article. But it also terribly impact on your website performance if you don’t know how to properly manage it. In this article, we are going to learn how to bulk resize images automatically.
We recommand to take a backup before doing the bulk resize images.
We are going to use the Imsanity plugin to bulk resize images. Let’s install the plugin first.

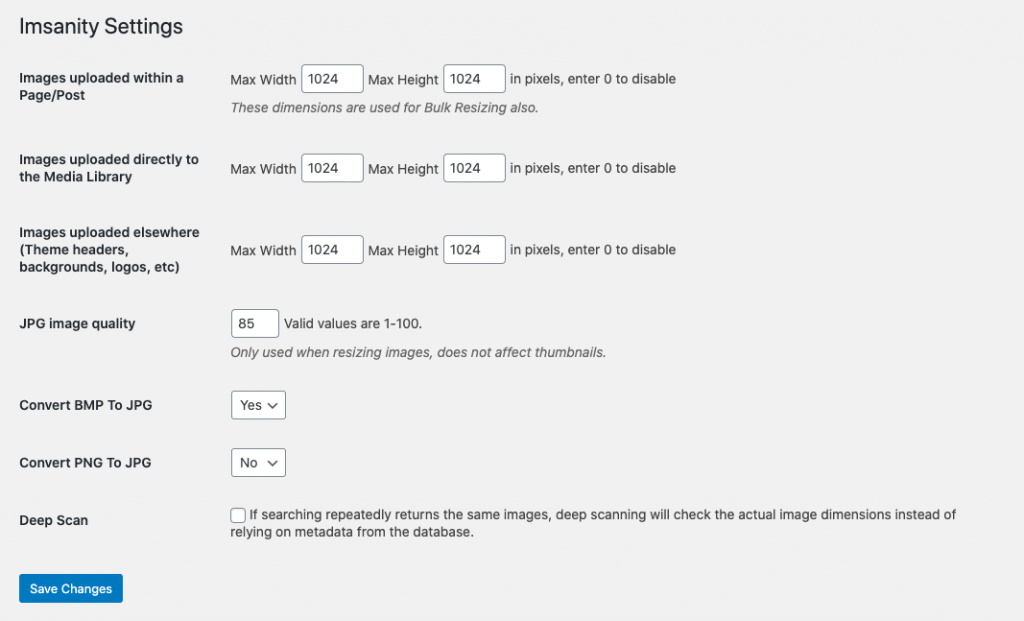
The next step is to go to the Settings > Imsanity and click to update the settings. Now set the appropriate width and height as per your wordpress theme.

As you can see that i have set the max width to 1024 and the max height to 1024. Don’t keep the image quality less then 85. Otherwise you may loss the image quality and your image may looks blurry.
Select Yes to convert BMP to JPG, this option will convert all the bitmap images into the jpeg automatically.
You don’t need to set the convert the PNG to JPG option to yes. Because it may be a bad option for a transparent image.
The deep scan option will check the image size directly from the image instead of the meta data that store in the database.
Once you set all the options, then click on the Save Changes button to save all your settings.
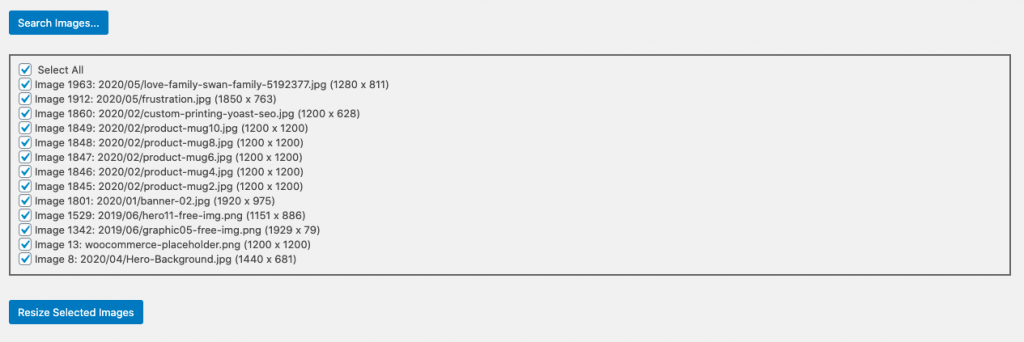
Now scroll down the same page and click on the Search Images button. This option will display all the images automatically that has the larger size. For example, we set the max width and height to be 1024 and this is what we get when using the Search Images option.

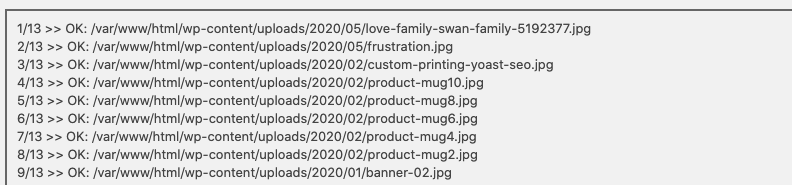
Isn’t great? Now you can resize all the selected images by click on the Resize Selected Images button. But if you want to skip any of the listed image then just uncheck the checkbox before proceeding. You will get the output similar to the below image.

Don’t worry if you are not confident to do it yourself or facing problems to achieve this. We will you to fix your website images.
We believe this article will assist you to bulk resize images in WordPress. And if you enjoyed this article, then please follow us for more interested and helpful tutorials. You can follow us on Facebook and Twitter.



